I am following up a post where I suggested we could provide a service for drawing molecules in blogs. One problem is how to incorporate them into the post.
(I’m still working on this post, so don’t believe it all)
When I create images in my posts I have to:
- create the image somehow (draw it, cut and paste, etc.)
- save it on my filesystem
- “Upload” it to WordPress using a rather clunky uploader.
So when I painted TotallySynthetic’s web stats from his blog I simply cut and pasted them into a pixel editor, trimmed them, saved to disk, uploaded, etc. Can this be made easier.
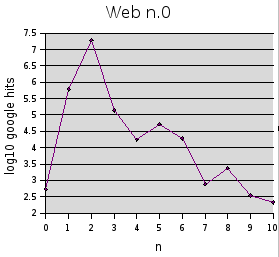
One possibility is that I can link tp other images. So here is one of Peter Corbett’s latest posts. The first image is referenced by:
<img xsrc="http://www.pick.ucam.org/~ptc24/webn.gif"/>
If I want to link to this I can paste this URL into my post which gives you this:

This is a HOTLINK. It is easy for me, but there are problems. Every time I load the image (by opening the browser) it accesses Peter’s blog. If I get 1000 human hits a day, Peter will get 1000 hits per day (assuming the images are downloaded). Also if Peter’s server is offline, you won’t see the image. But it’s simple.
However I can copy this image into WordPress. It’s no more difficult (and no easier) than uploading an image from disk. You simply load the URL into the file browser text field and it will copy the image into WordPress’s local image store. Now it looks like this:

If we create semantically useful titles for the images it should be possible to do some fun things.
There are some issues here. As Peter pointer out, Creative Commons gives rights over the content but not necessarily right to link to the server on which they are mounted. You can easily see denial of service problems here. I’d welcome any ideas of whether this is going in a useful direction.
P.